Assignment: Update your Temperature Coverter to allow a light and dark theme to be selected.
- Start with a functioning temperature converter
- Make sure your Style, Function, Header, and Footer are externalized.
Reminder: Page must be published on a server for the external header and footer to work. - Add two buttons named "Light Theme" and "Dark Theme". Put these in your header.
- Add two classes to your CSS file that will handle the light theme and dark theme.
Remember, classes start with a period! - Use the following command (or similar) to set your theme in the javascript.
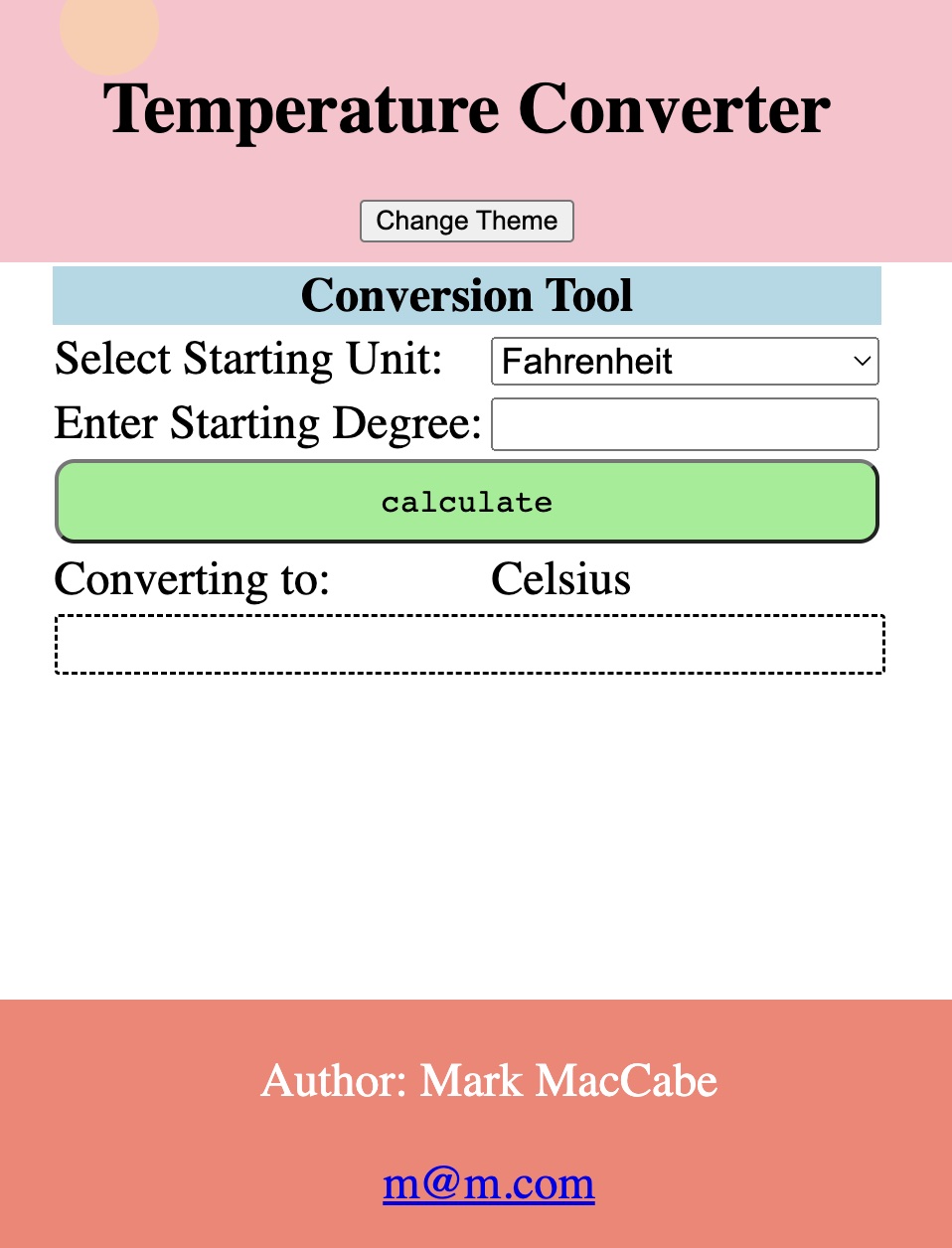
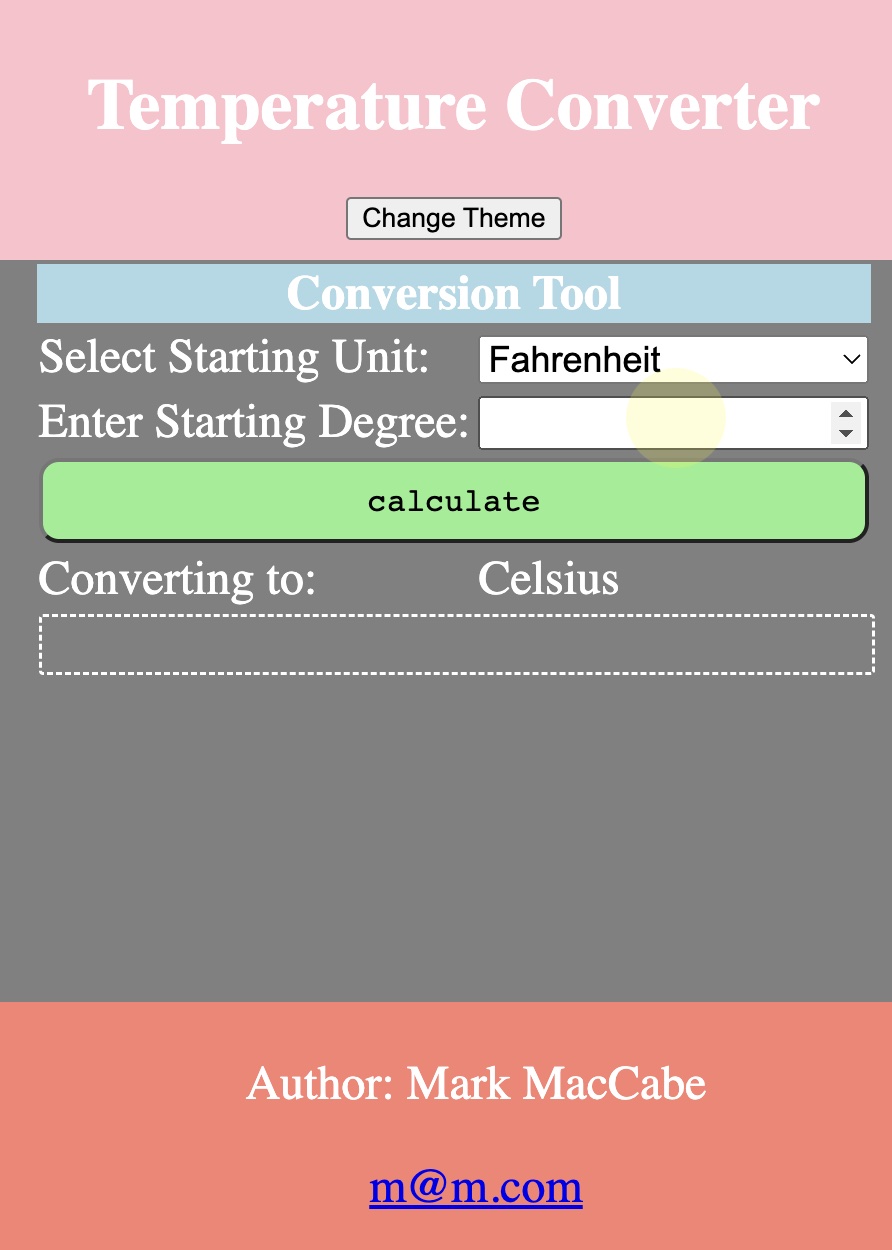
document.documentElement.className = "yourThemeClassName"; - Example Themes (see screenshots)
| Light Theme | Dark Theme |
|---|---|

|

|
Bonus
- [Easy] Make the selector use one button (instead of 2), with that button being a toggle between the themes.
- [Medium] Use CSS variables to change the theme colors by assigning values to your variables in your theme classes
and using the variables in the selector blocks. Example here. - [Hard] If you know how to use local storage, use it to save the value of the selected theme so it persists when the person returns to the website.
W3 Schools Local Storage page